背景
买了个 .com 域名,又来折腾博客了。
这次域名是在 cf 上面买了,所以就直接用 cf pages 了。
计划
继续使用 elog,导出 markdown 文件,使写作平台和发布平台分离。
写作平台还是使用 notion,多端同步,无限空间。可以与之为敌的就只有飞书了,但是如果整飞书就为了写博客,其他功能就有点多余了。
发布平台就还是静态页面,方便部署,也抗揍。
就还是使用原来的方案:hugo + stack,但是要解决一下之前无法搜索的问题。
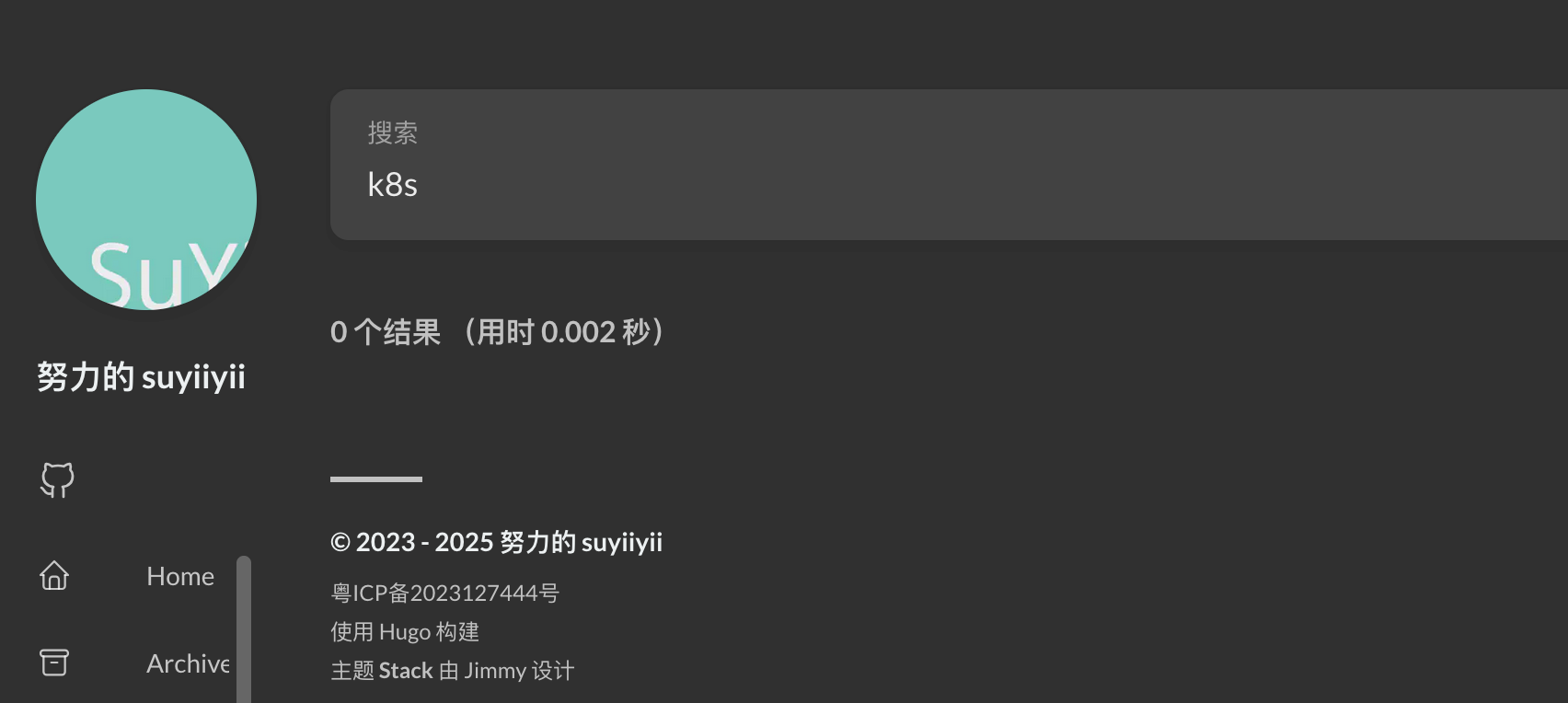
搜索问题

之前的搜索功能是无法使用的,原因是 hugo 无法正常索引页面内容
经过探索,问题集中在 formatter 中
formatter
- 不能有 type 类型
搜索的索引文件的一个条目大概是这样子的
|
|
路径
对于路径没有什么需求,只需要能够读到这个 md 文件就可以了
使用 formatter 扩展改进
要求导出的 markdown 文件的 formatter 不能有 type 字段,还好 elog 提供了扩展机制,就简单改一改。
|
|
Cloudflare Pages 一键部署

接下来是配合 cf pages 实现了一键部署
整体流程其实就只有三步
- 从 notion 下载 markdown 和图片到本地
- 把 markdown 和渲染成 html
- 上传 html 到托管平台
cf pages 提供了一个 ci 的环境,可以运行我们自己的命令,所以我就在这里执行上述的步骤
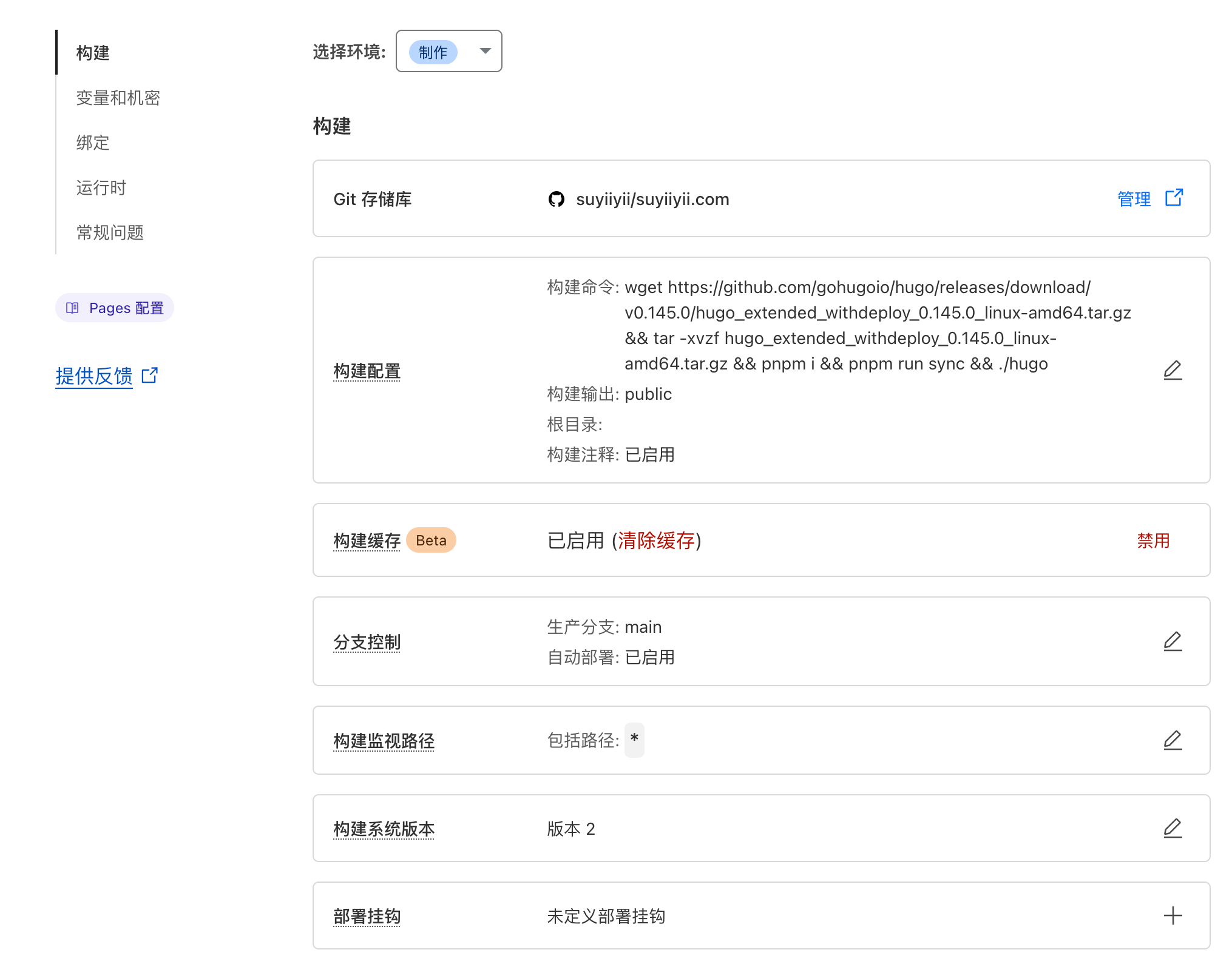
可以看到我在 cf 上面填写的运行命令是这样子的
|
|
这里要自己手动下载,是因为 cf 提供的 hugo 版本比较旧,所以自己手动安装一下新版本的hugo。
其中 pnpm i && pnpm run sync 执行的是
|
|
会根据配置文件,把 markdown 文档和图片下载到本地的 content/post和static/img 目录下,然后执行
|
|
进行编译,编译产物会放到 /public 目录下,将此目录填写到 cf pages 的配置里面,就可以自动托管这个静态站点啦。
持续集成
简单来说,就是当我的 notion 内的文档更新之后,应该可以自动触发部署,把新文章发布到网站上。
可行性分析
-
Notion
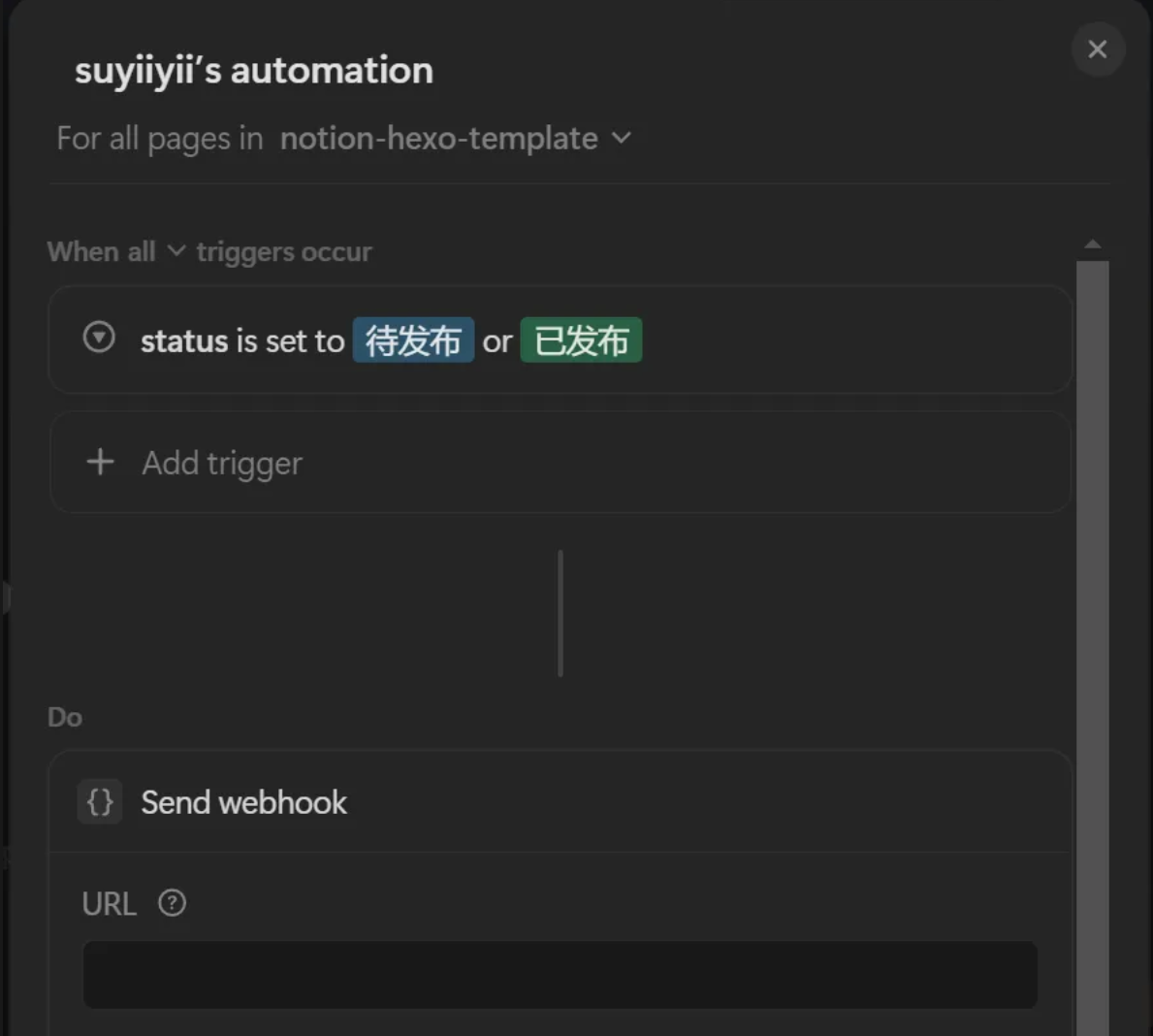
非常幸运,notion 提供了自动化功能,可以设置触发器,触发器的行为可以选择发送邮件或者 slack 消息等。

我选择的是,当文档的 status 标签改变时,发送一个 webhook
-
Cloudflare Pages
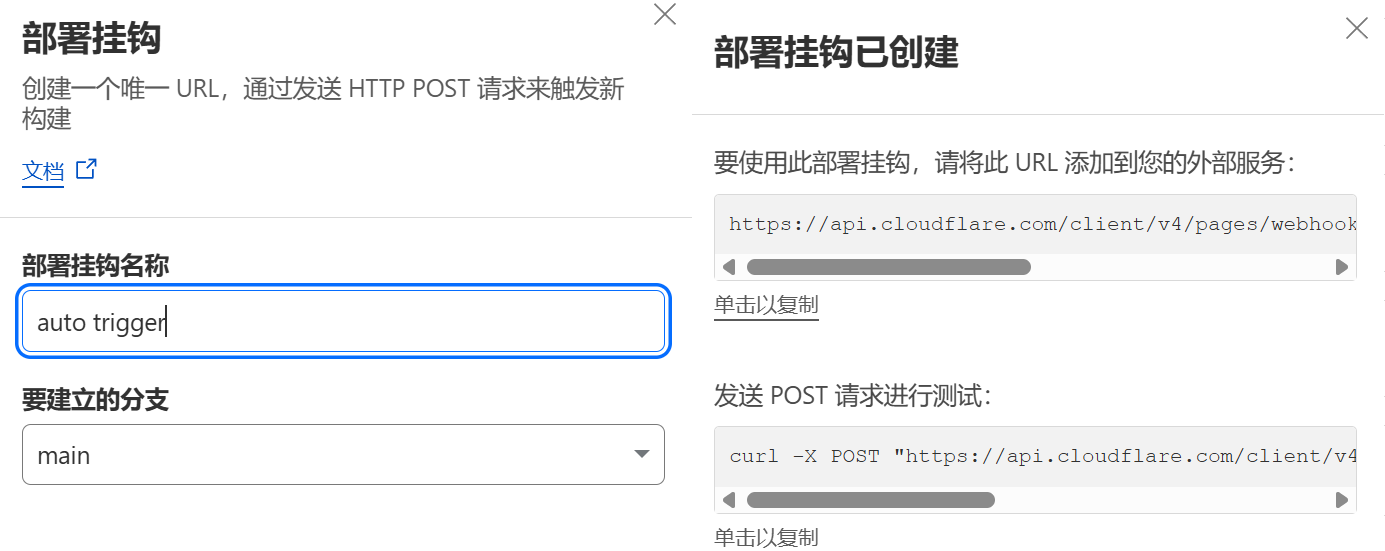
这边也是非常幸运,pages 也支持 webhook 触发,并且接口非常简单,只要发送 POST 请求就可以触发

自动触发
所以,就很简单的,把 pages 提供的 webhook 地址填写到 notion 里面。这样子我只需要编辑文档,就可以自动触发部署了。🥰
没想到会这么顺利,还以为两步 webhook 可能不兼容,还要自己写一个 shim 的(又可以水一篇博文的)。还打算再试试用 cloudflare worker 写的。
总结
首先,要感谢赛博菩萨 cloudflare,提供的免费的,高质量的网站托管和 cdn 服务,以及成本价的域名。其次,要感谢 elog 的作者,编写了如此好用的工具。最后再感谢一波 notion,非常好的写作体验。接下来就可以把已有的链接都改过来,然后源站挂一个占位页面吧。
follow
This message is used to verify that this feed (feedId:130805137471283200) belongs to me (userId:62105736128952320). Join me in enjoying the next generation information browser https://follow.is.